Alfred は「黒い窓」を使わなくなってからが本番
前回のエントリー Terraform Cloud を Alfred や CLI から操作する | the world as code の中で、 Alfred Workflow の話に触れたので、改めて書いてみる。
Alfred Workflow とは何か
Alfred というと黒い小さな入力フィールドがスッと出てきて、そこで色んなものをインクリメンタルサーチできるもの、というイメージが強いけれど、実際のところそれだけにはとどまらない。 Alfred Workflow をざっくり言えば、あるアクションを trigger し、 input を行い、それを受けて何らかの action を実行し、 output を出す、という4段階の流れを組み合わせることで、様々なツールを実現するもの、ということになる。
trigger は読んで字のごとくトリガーで、 workflow を起動する契機になる。「黒い窓」から実行するのであれば、 trigger は設定しなくてもかまわない。 input は入力値で、あのよくある「黒い窓」での検索も input にあたる。正確に言えば、あの検索で選んだ候補が input になる。では input は何に対しての入力なのかと言えば、 action だ。 action が input から要は引数を取って、 URL を開いたり、ファイルを開いたりといったアクションを行う。 output は aciton の結果をどこかへ出力したい場合に使うもの、ということになる。そしてこれら4つは、どれも必須ではない。 action を input 無しに実行することだってできる。
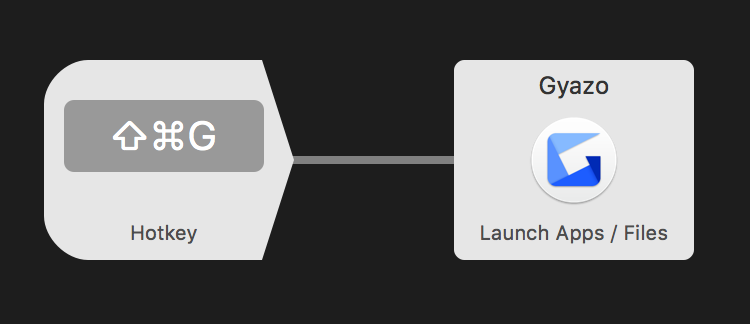
例えば trigger には Hotkey というものがある。読んで字のごとく、任意のキーバインドで workflow を起動する場合に使う。そして action には Launch Apps/Files というアプリやファイルを起動できるものがある。この2つを組み合わせてみる。
これで Command + Shift + g を押すと Gyazo が起動する workflow が出来た。 OS 標準のスクリーンショットを撮るのと似た感覚で、3つのキーを押すだけで簡単に Gyazo が起動できる。
このように、 Alfred で出来ることは「黒い窓」でやることだけに縛られないし、何かを検索してフィルタリングすることも必須ではない。組み合わせ次第で非常に多くの効率化が実現できる。
Hotkey の有効活用
Hotkey を使った例をもう1つ挙げる。
Alfred Workflow は export が可能になっていて、ウェブ上で広く公開されている Workflow がいくつもある。そのうちのひとつ、 Div を重宝している。
同種のツールだと有償の Magnet が有名かもしれない。ウィンドウを画面の右半分、左下4分の1などにスナップさせてくれるツールで、 Magnet と異なるのは Alfred からのコマンド操作になるという点。
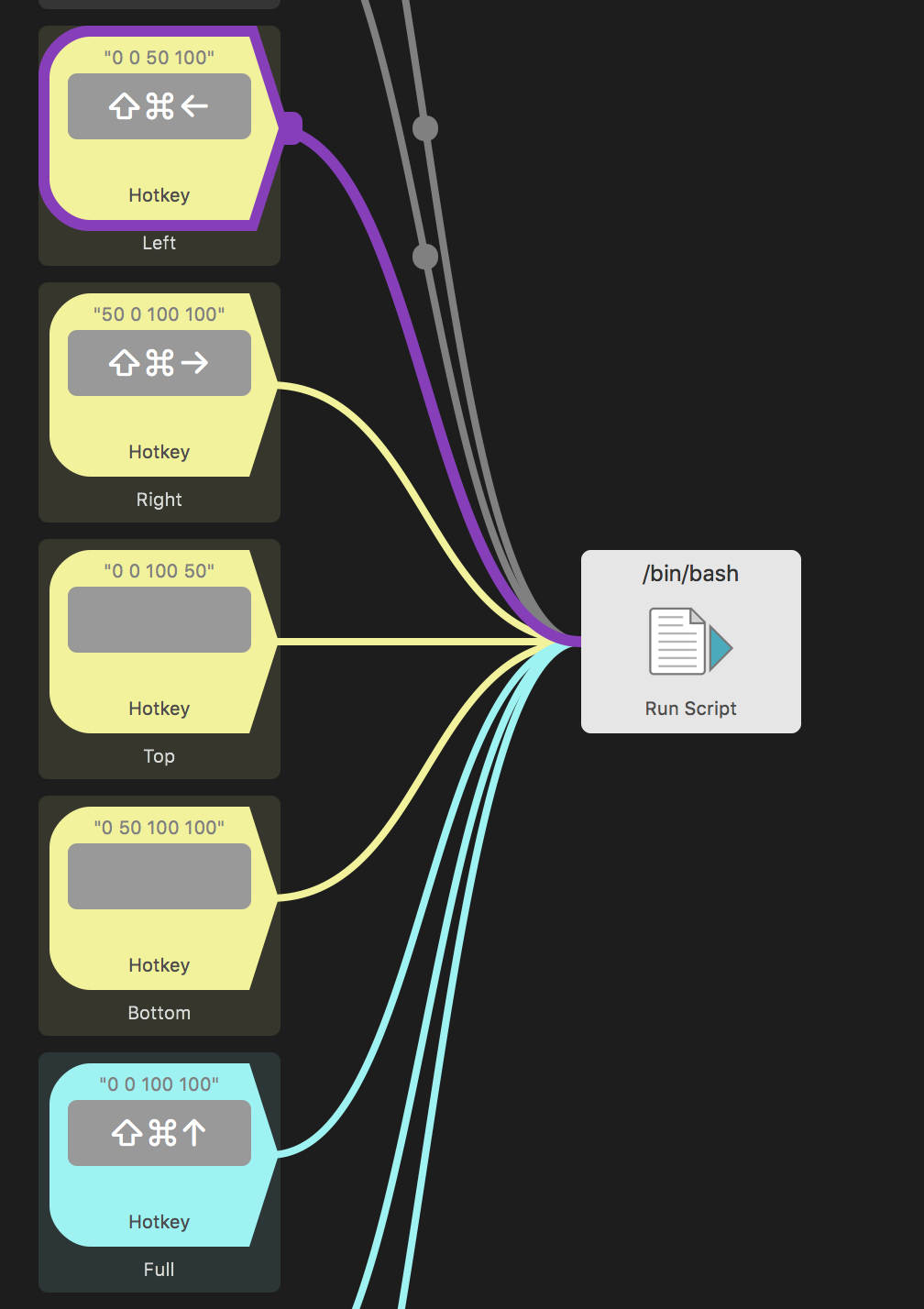
使い方は Alfred に div 800 600 とウィンドウサイズを絶対的に指定してもいいし、右半分であれば div right といったコマンドも用意されている。そしてこの Workflow 、コマンドに対して Hotkey を割り振れるよう、あらかじめ blank の領域が用意されている。
僕は Command + Shift と矢印キーの組み合わせで、最大化したり左右半分に寄せたりできるように組んでいる。この Hotkey はグローバルなキーバインドになるので、他のアプリケーションと重複しないよう、3キー程度の組み合わせにするのが無難だと思う。
webhook を飛ばす
最後にもう1つ、 Hotkey 以外での使い方も紹介する。
僕はタスクやメモに Dynalist というアウトライナー、要はツリー構造のエディタを使っている。
この Dynalist に inbox という機能がある。ツリーのある階層を inbox に指定すると、特定の webhook に投げた文字列がすべてその階層直下に保存されるというもので、例えば fav した Tweet を投げ込むフローを組んだりだとか、いろいろ応用ができる。
日頃仕事や勉強中に、わざわざ Dynalist を開いてメモするのは面倒なので、これも Alfred から投げられるようにしている。
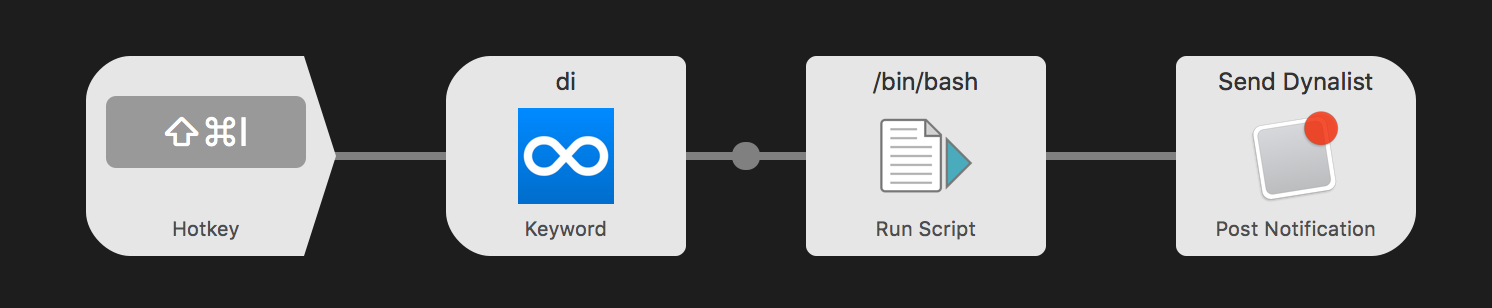
Hotkey を trigger にしているが、その次の Keyword と書かれているのは input に当たり、要するところ、これがあの「黒い窓」を使った入力ということになる。この設定では Hotkey でもこの Workflow は起動するし、 input の上部に書かれた di というキーワードを Alfred に打つことでも起動する。
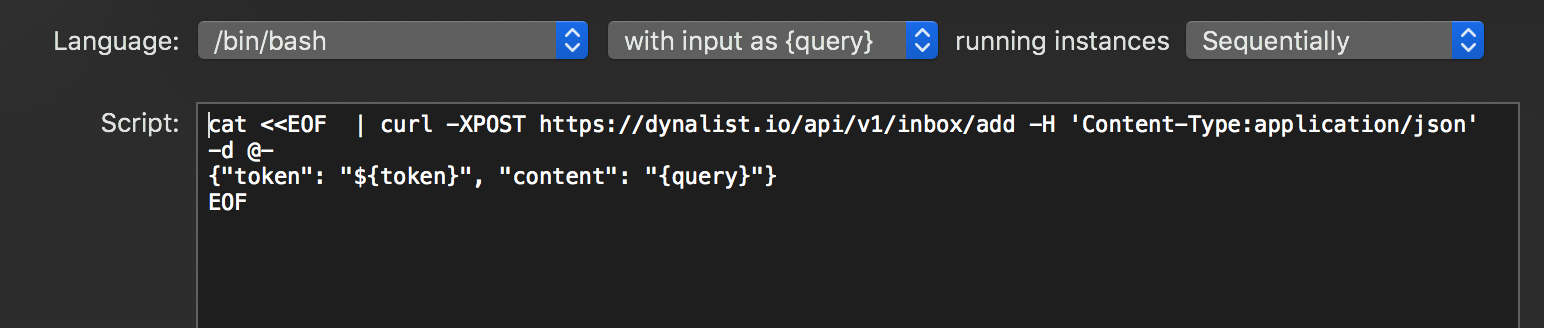
「黒い窓」の入力を受けて、次の Run Script が action に当たる。自由に bash コマンドを実行できる。
ここで入力を {query} として受けて、 webhook を飛ばしている。
最後の Post Notification と書かれているのが output に当たり、 macOS の通知に curl の実行結果を表示させている。これはあっても無くてもいい、保険のようなものではある。
これは「黒い窓」を使う Workflow ではあるが、しかし検索は行っていない。単なる入力用のフィールドとして、あの窓を使うこともできる。
Conclusion
ということで、結構いろんなことができる。ここで挙げた以外にも trigger , input , action , output には様々な種類があるし、それらを組み合わせることのできる utilities というものも存在する。まぁ、スクリプトが実行できる時点で何でもありではある。
ちなみにいわゆるよくある「黒い窓」で検索をするやつ、あれは Script Filter という input に該当する。 Script Filter の中で bash や python などのスクリプトを書き、決まった形式の JSON を出力するようにすると、あの検索が発動する。なので前回エントリーのように、動的に検索対象を引っ張ってくることもできるし、固定的な値から検索したいのであれば、 JSON を cat するだけでも OK だ。 HTTP status code の一覧を検索できるようにしたら便利かな、とか今は考えている。